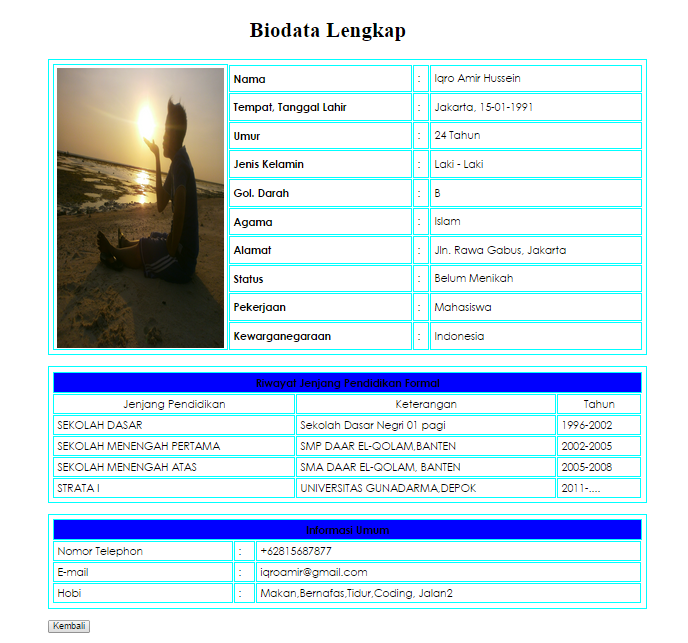
saya mau posting salah satu contoh biodata sederhana dengan HTML dan CSS, berikut ini adalah output program :
untuk script diatas adalah sebagai berikut :
1. buatlah sebuah file php dengan nama "home.php"
2. tulislah script dibawah ini pada file di atas.
3. taruh gambar coba.jpg(bisa di ganti) pada satu file.<html><title>Biodataku</title><head><style>h1,h2{padding-top : 1em;text-align: center;font: Arial, Helvetica, sans-serif;}p{padding: 1em;text-align: center;}IMG.gambar{display:block;margin-left:auto;margin-right:auto;width: 300px;height: 300px;}</style></head><body><h1>Assalamualaikum.Wr.Wb</h1><img class="gambar" src="coba.jpg"/><div class="utama"><h2>Biodata koe..</h2><p>Namaku adalah <b>Iqro Amir Hussein</b>, Saya lahir di jakarta tepatnya tanggal <i>15-Januari-1991</i>.Saat ini saya sedang kuliah jurusan Sistem informasi di Universitas Gunadarma dan Saya bercita-cita ingin menjadi Triliuner.untuk lebih detail mengenal saya silahkan <a href="detail.php">klik </a></p></div></body></html>
4. selanjutnya untuk nge-Link, buatlah file dengan nama detail.php
5. Tulislah Script di bawah ini.
6. jalankan program pada Browser anda.<html><head><title>Biodata</title><style>h1{padding-top : 1em;text-align: center;font: Arial, Helvetica, sans-serif;}table,tr,td{font-family: century gothic;color: black ;border: 1px solid aqua;padding: 5px;background-color: white;}.posisi{position: absolute;margin-left: auto;margin-right: auto;margin-bottom: auto;margin-top: auto;left: 160px;right: 0;top: 100px;bottom: 0;}</style></head><body><h1>Biodata Lengkap</h1><br><br><form action="#" style="width: 1000px"class="posisi";><table style="width: 900px;"><tr><td rowspan="15" width="250px"><img src="coba.jpg" width="250px" height="420px"/></td></tr><tr><td><b>Nama</b></td><td>:</td><td>Iqro Amir Hussein</td></tr><tr><td><b>Tempat, Tanggal Lahir</b></td><td>:</td><td>Jakarta, 15-01-1991</td></tr><tr><td><b>Umur</b></td><td>:</td><td>24 Tahun</td></tr><tr><td><b>Jenis Kelamin</b></td><td>:</td><td>Laki - Laki</td></tr><tr><td><b>Gol. Darah</b></td><td>:</td><td>B</td></tr><tr><td><b>Agama</b></td><td>:</td><td>Islam</td></tr><tr><td><b>Alamat</b></td><td>:</td><td>Jln. Rawa Gabus, Jakarta</td></tr><tr><td><b>Status</b></td><td>:</td><td>Belum Menikah</td></tr><tr><td><b>Pekerjaan</b></td><td>:</td><td>Mahasiswa</td></tr><tr><td><b>Kewarganegaraan</b></td><td>:</td><td>Indonesia</td></tr></table><br><table style="width: 900px;"><tr><td colspan="4" style="text-align: center; background-color: blue;color: black"><b>Riwayat Jenjang Pendidikan Formal</b></td></tr><tr><td style="text-align: center">Jenjang Pendidikan</td><td style="text-align: center">Keterangan</td><td style="text-align: center">Tahun</td></tr><tr><td>SEKOLAH DASAR</td><td>Sekolah Dasar Negri 01 pagi</td><td>1996-2002</td></tr><tr><td>SEKOLAH MENENGAH PERTAMA</td><td>SMP DAAR EL-QOLAM,BANTEN</td><td>2002-2005</td></tr><tr><td>SEKOLAH MENENGAH ATAS</td><td>SMA DAAR EL-QOLAM, BANTEN</td><td>2005-2008 </td></tr><tr><td>STRATA I</td><td>UNIVERSITAS GUNADARMA,DEPOK </td><td>2011-....</td></tr></table><br><table style="width: 900px;"><tr><td colspan="4" style="text-align: center; background-color: blue;color: black"><b>Informasi Umum</b></td></tr><tr><td>Nomor Telephon</td><td>:</td><td>+62815687877</td></tr><tr><td>E-mail</td><td>:</td><td><a href="mailto:iqroamir@gmail.com" style="text-decoration: none;color: black";>iqroamir@gmail.com</a></td></tr><tr><td>Hobi</td><td>:</td><td>Makan,Bernafas,Tidur,Coding, Jalan2 </td></tr></table><td colspan="3" align="right"><br><a href="home.php" style="text-decoration: none;"</a><input type="button" onclick="history.back()" value="Kembali"/></td></table></form></body></html>
7.selesai..
berikut adalah penjelasan dari sebagian Script diatas :
- <i><i/> = text miring
- <b><b/>=text tebal
- <br/>=break atau garis baru
- <img>=menampilkan Gambar
- <a href>= membuat link ke dokumen lain
- <table> = digunakan untuk membuat tabel
- <th>= membuat heading table
- <tb>=membuat baris tabel
- <tr>=membuat kolom tabel
- <h>= membuat heading/ judul pada web
- <p>= membuat paragraf pada web
- http://muz33.nab.su/webmastir/halaman/tag_dasar.html
- http://www.w3schools.com/
- https://kocetunyil.wordpress.com/2014/10/29/html-css/


Tidak ada komentar:
Posting Komentar